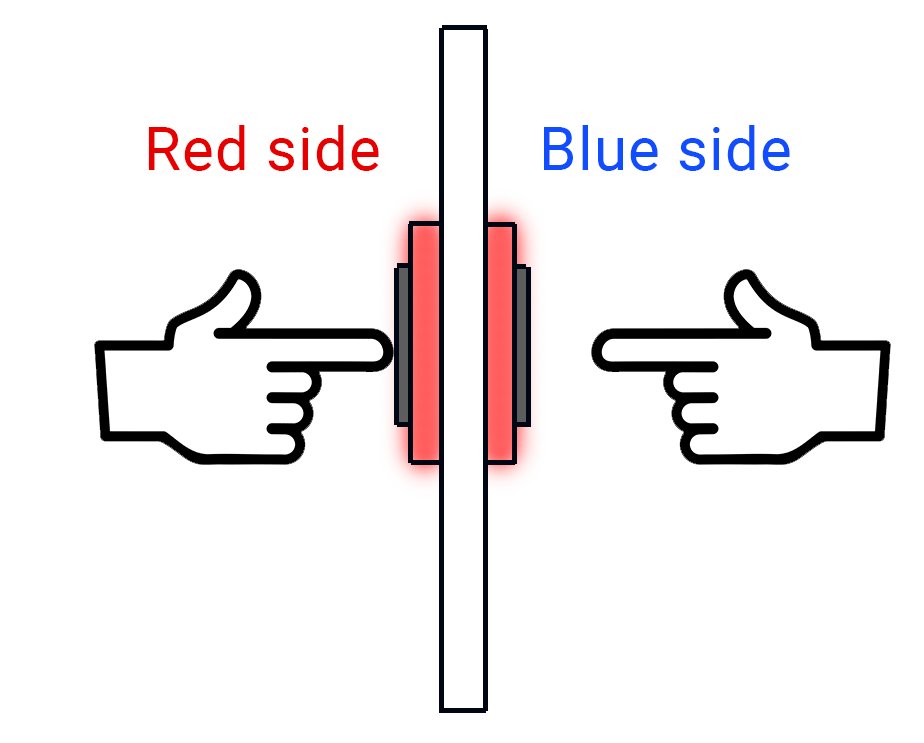
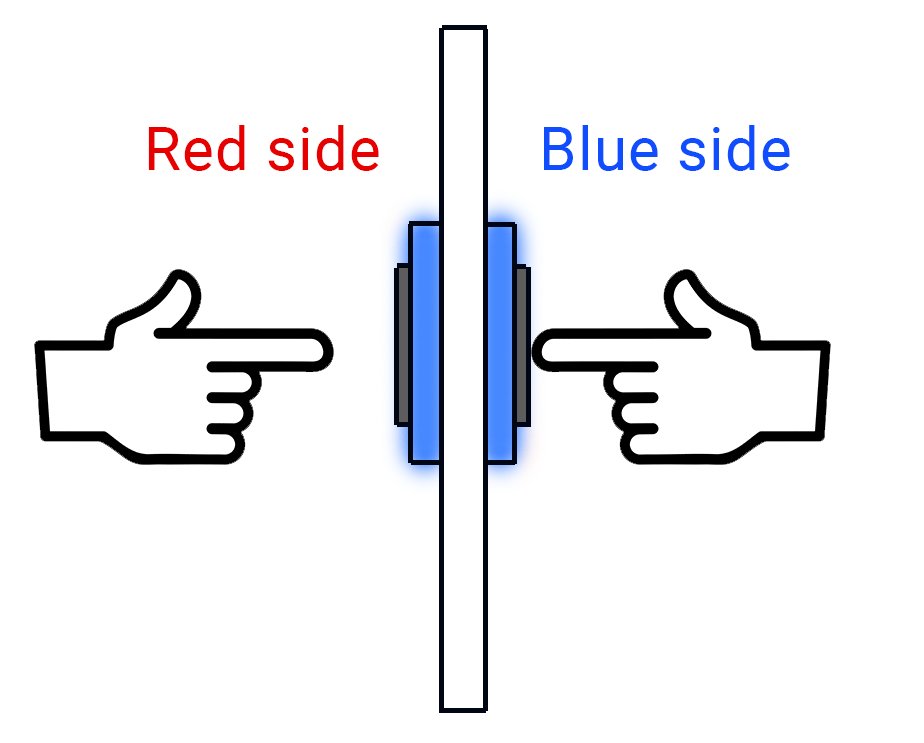
A two-player game designed to promote movement for kids and childish adults. The project was part of the course “Interaction Design Project” and was done in collaboration with the organization Generation Pep. According to them, only two out of ten kids meet the daily recommendation of physical activity.
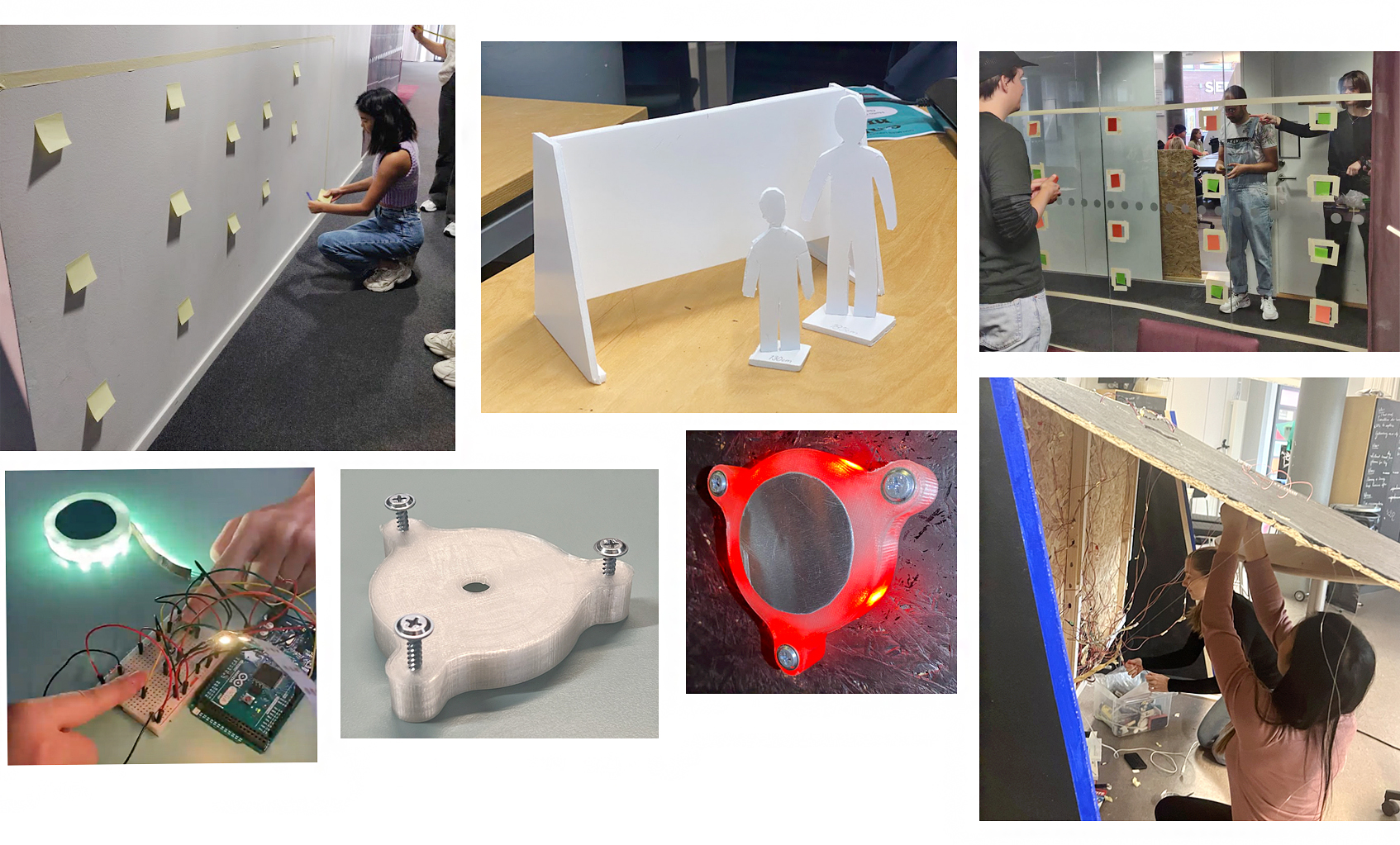
To change this trend and promote movement in children, this game has been developed where bodily movement is the center of the interaction to involve kids in movement and teach them that physical activity can be simple and enjoyable. The goal is to claim as many buttons as possible, and the player who has the most buttons when time is up wins. The project was exhibited at Visual Arena and became a huge success!
A website was created for the exhibition and can be found >>Here<<.
Cred to Robin Sohlberg for setting up the website.