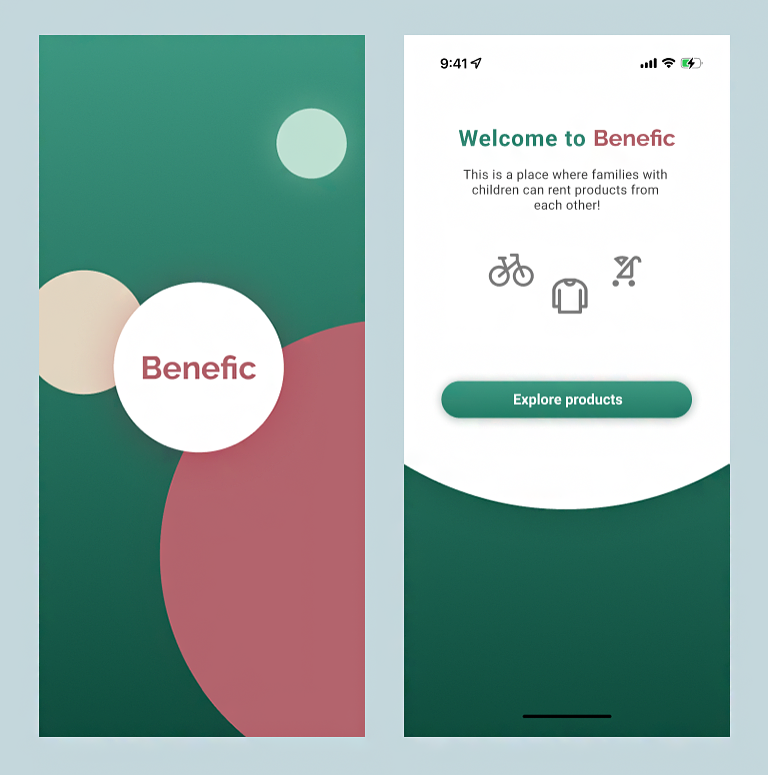
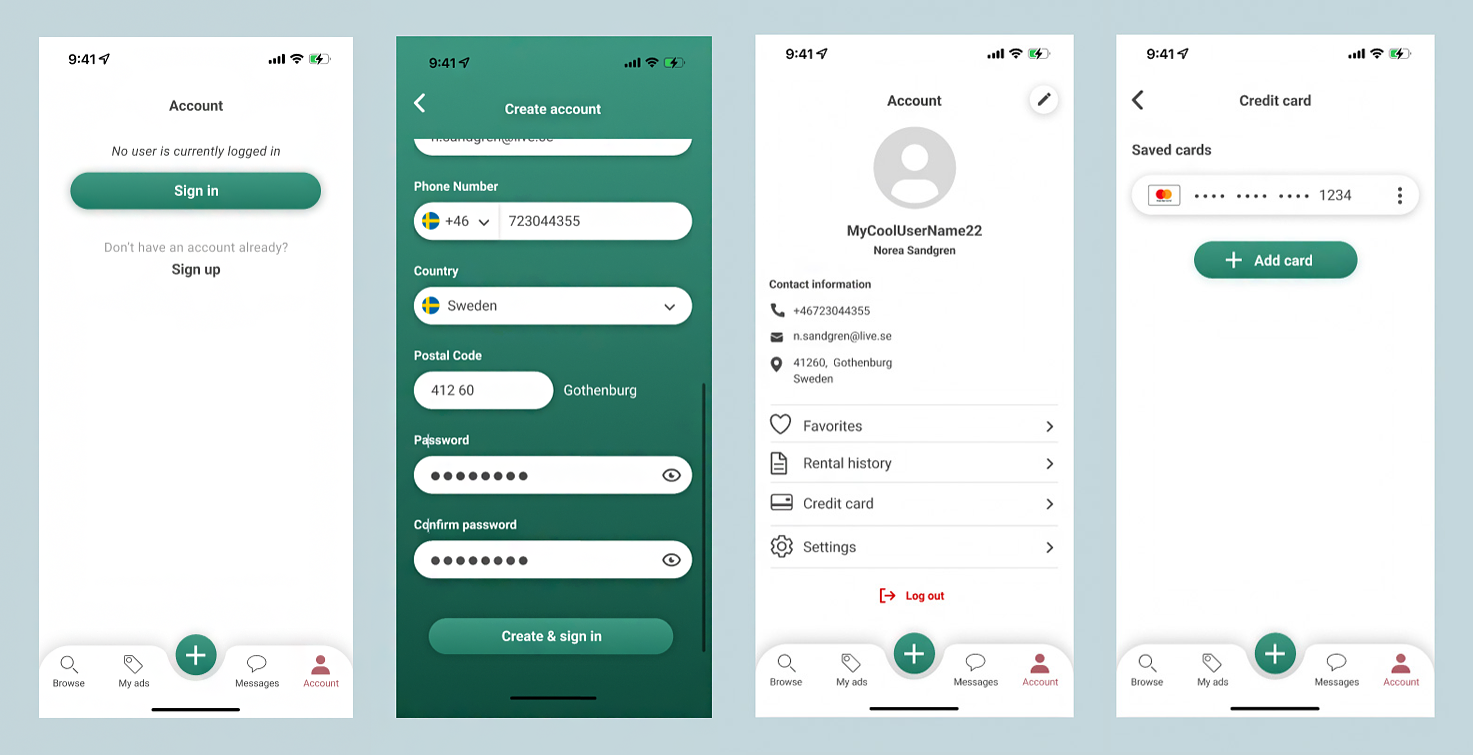
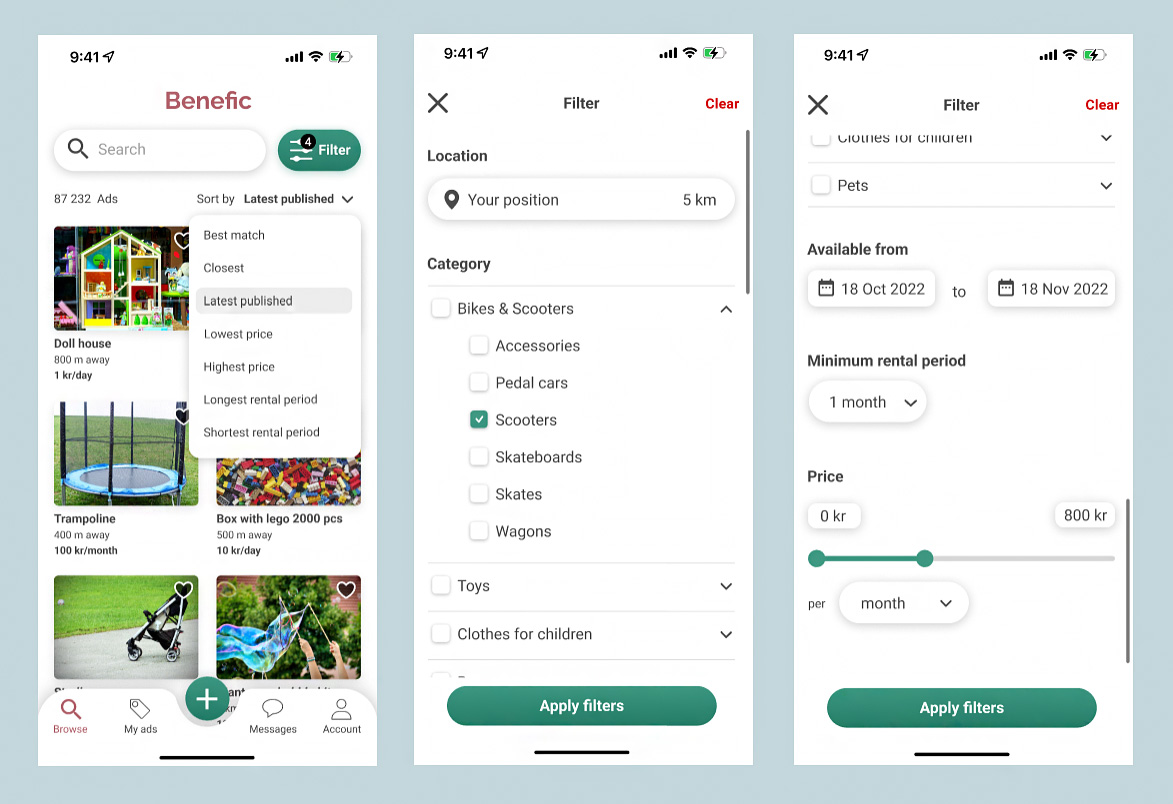
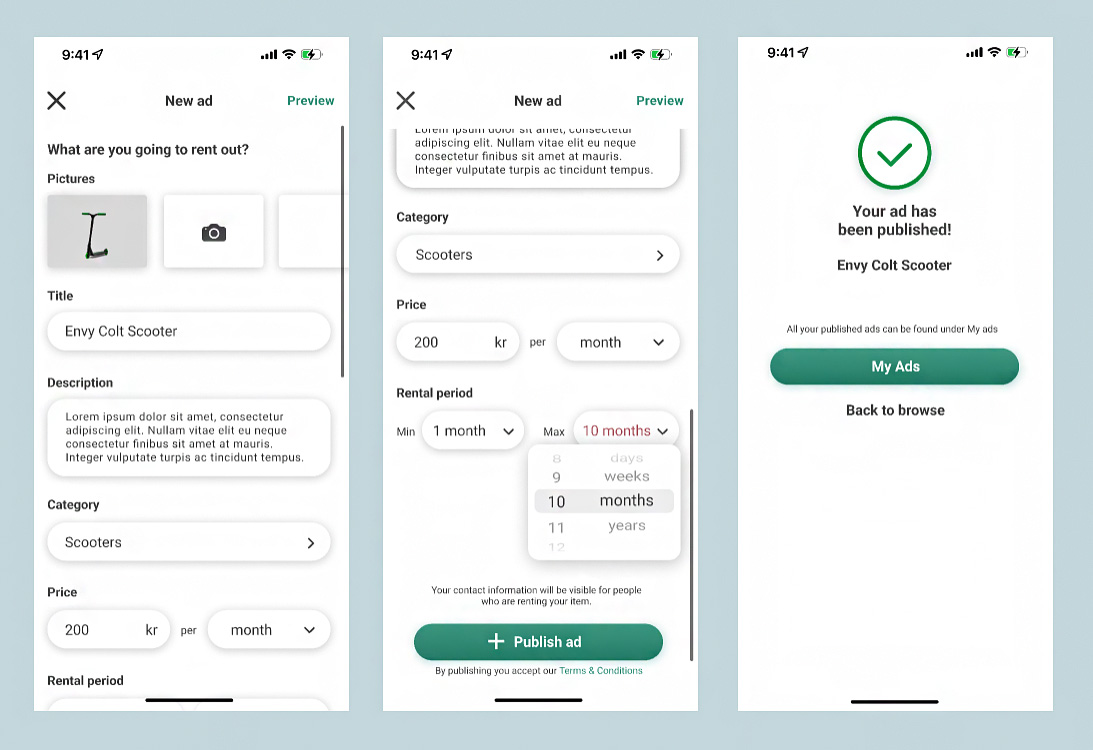
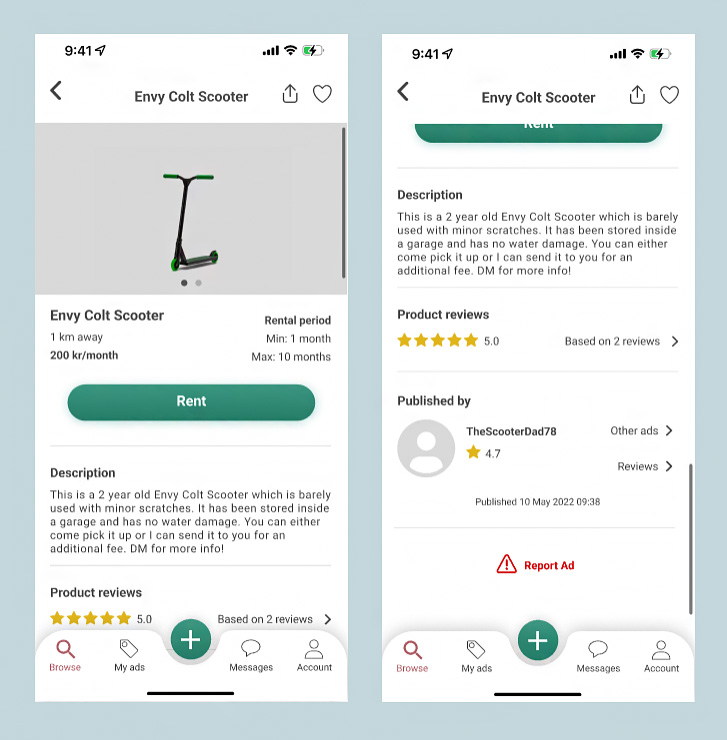
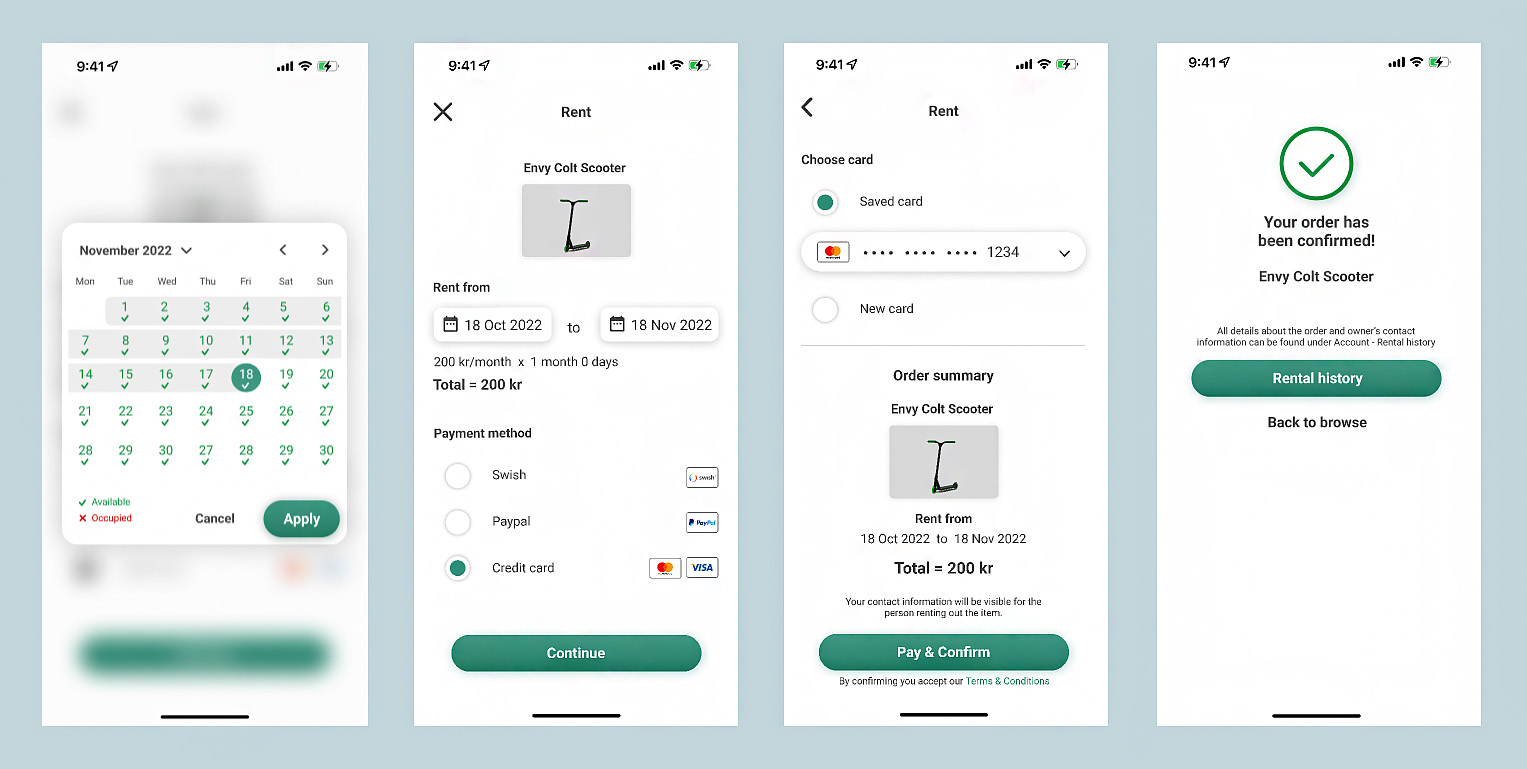
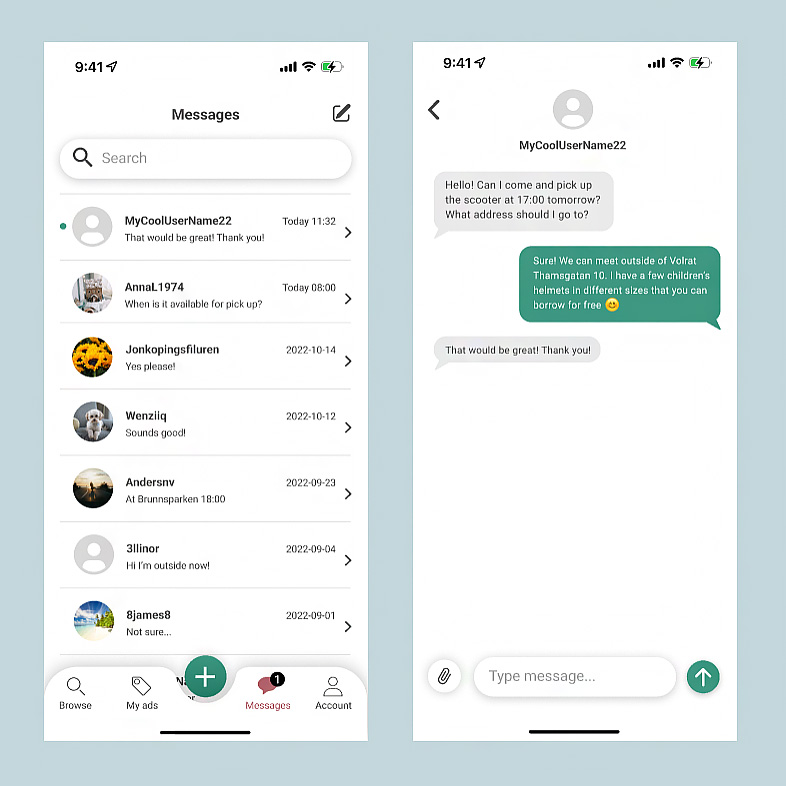
UI design of a mobile app where families with children can rent products from each other. Families with children need to buy a lot of stuff but many things are only used for a short period of time. A more sustainable solution could be to simply rent what you need, and also let others rent the stuff you own but not currently use.
This was a three days long home exam in the course “Mobile computing: Design and implementation”. The purpose was to create the UI for an already described app. We designed the most necessary screens only. Motivating design choices and elements based on Material Design and iOS Human Interface Guidelines was also part of the exam.