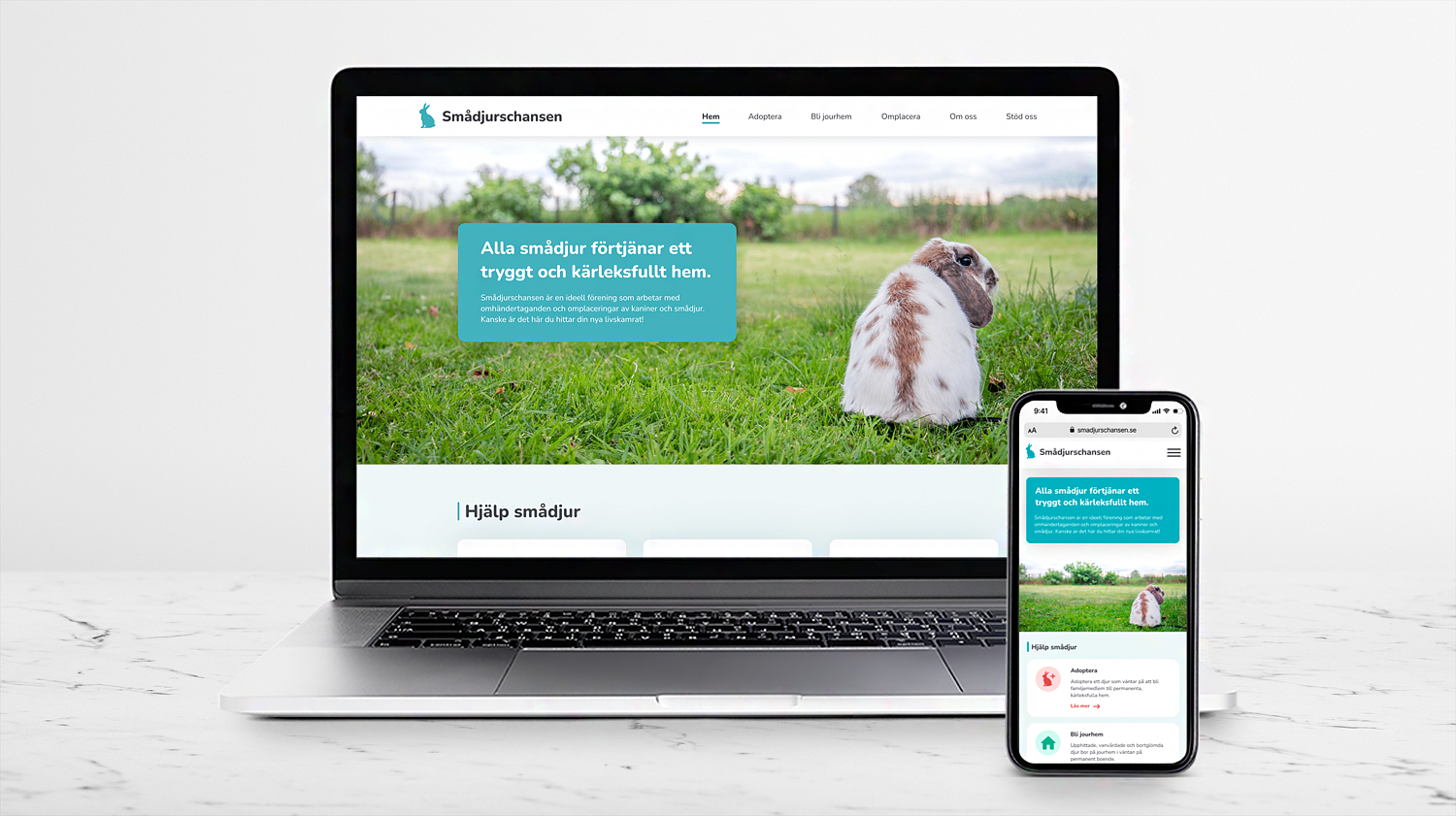
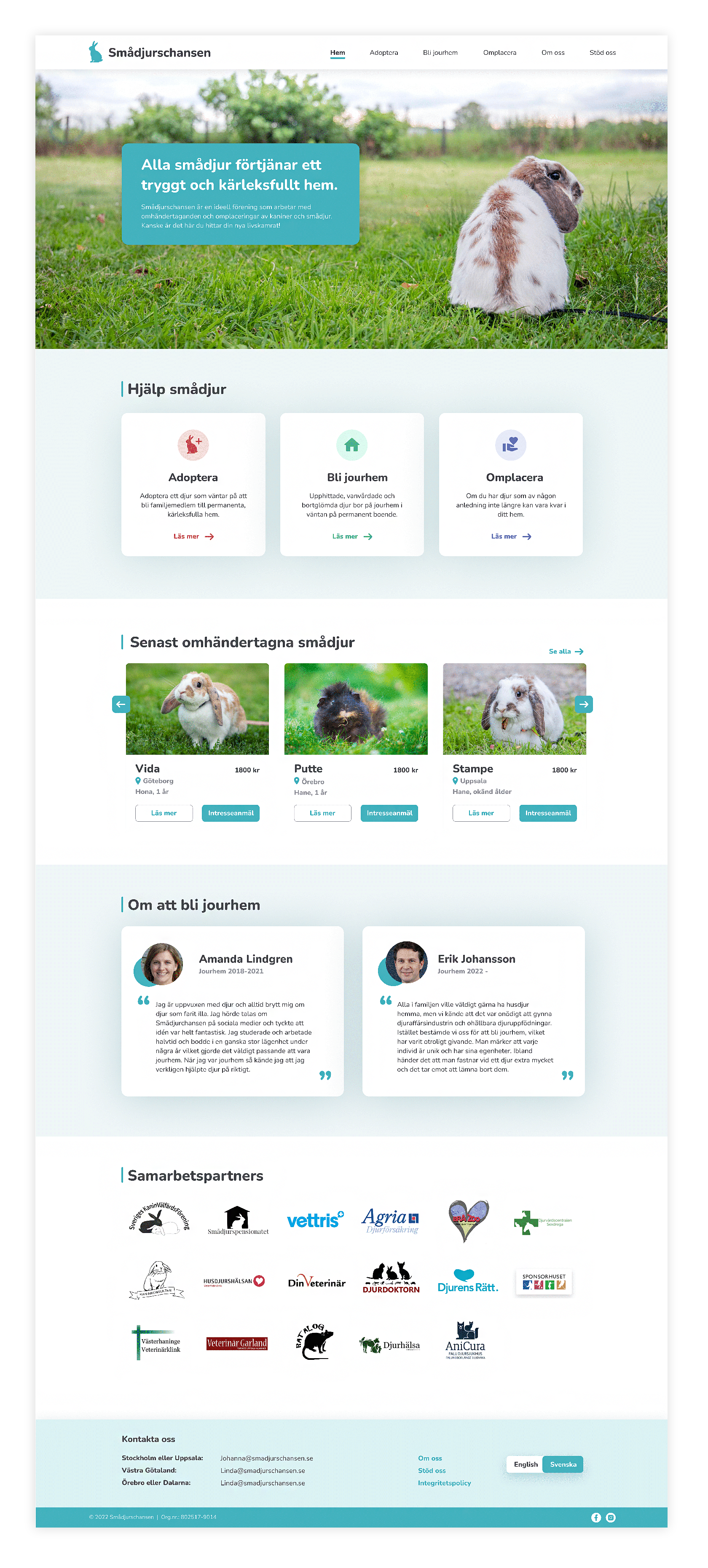
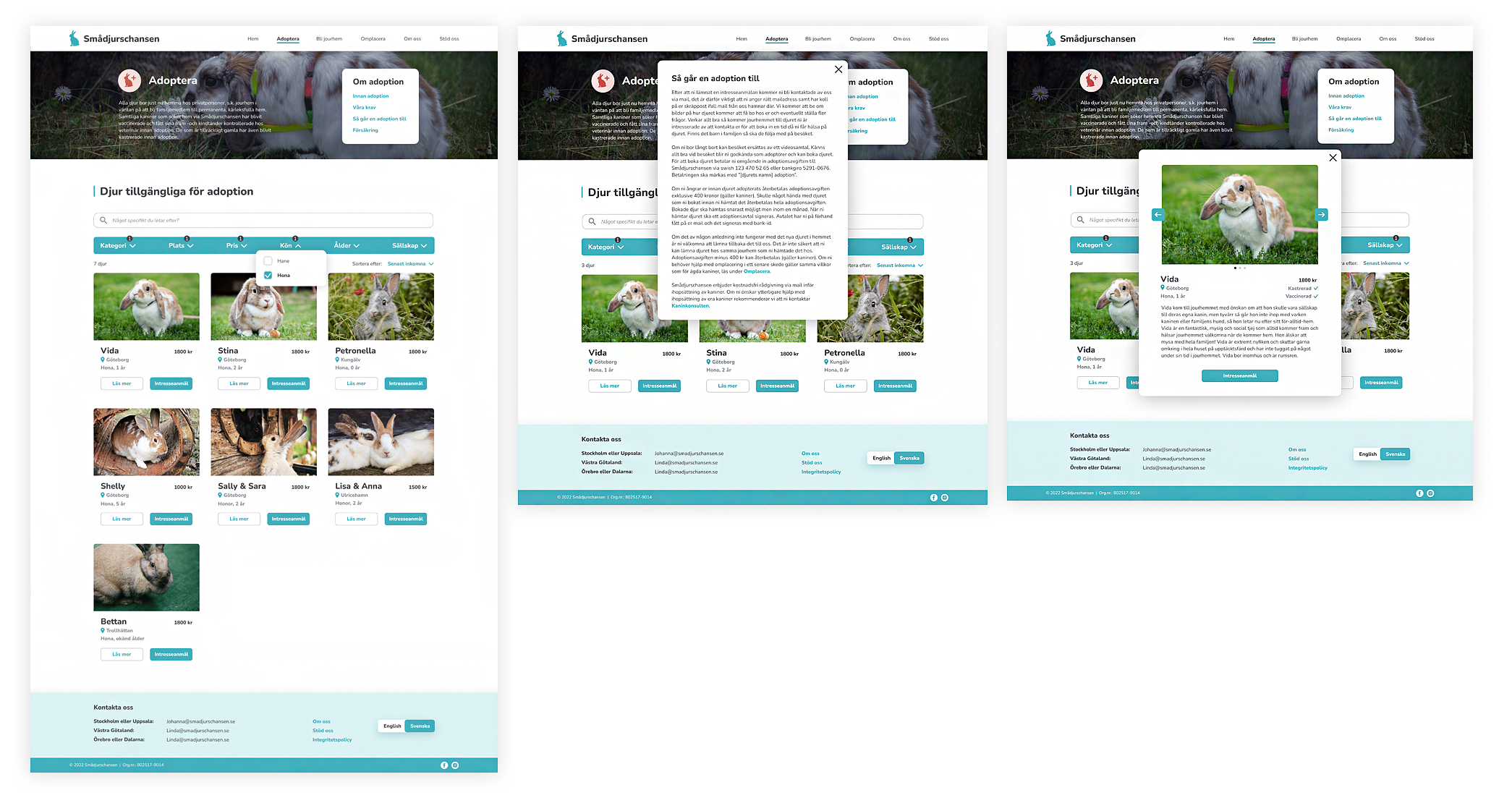
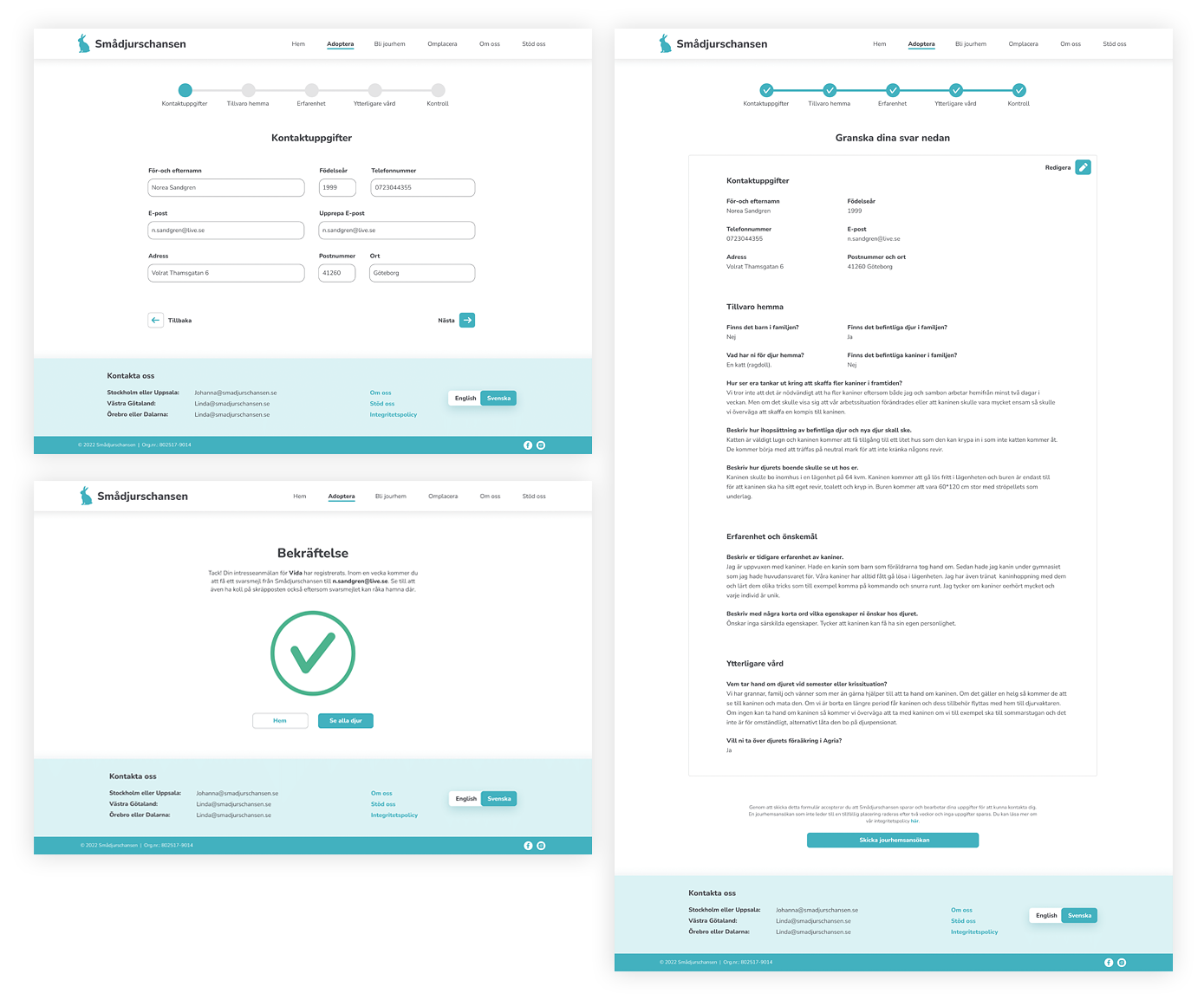
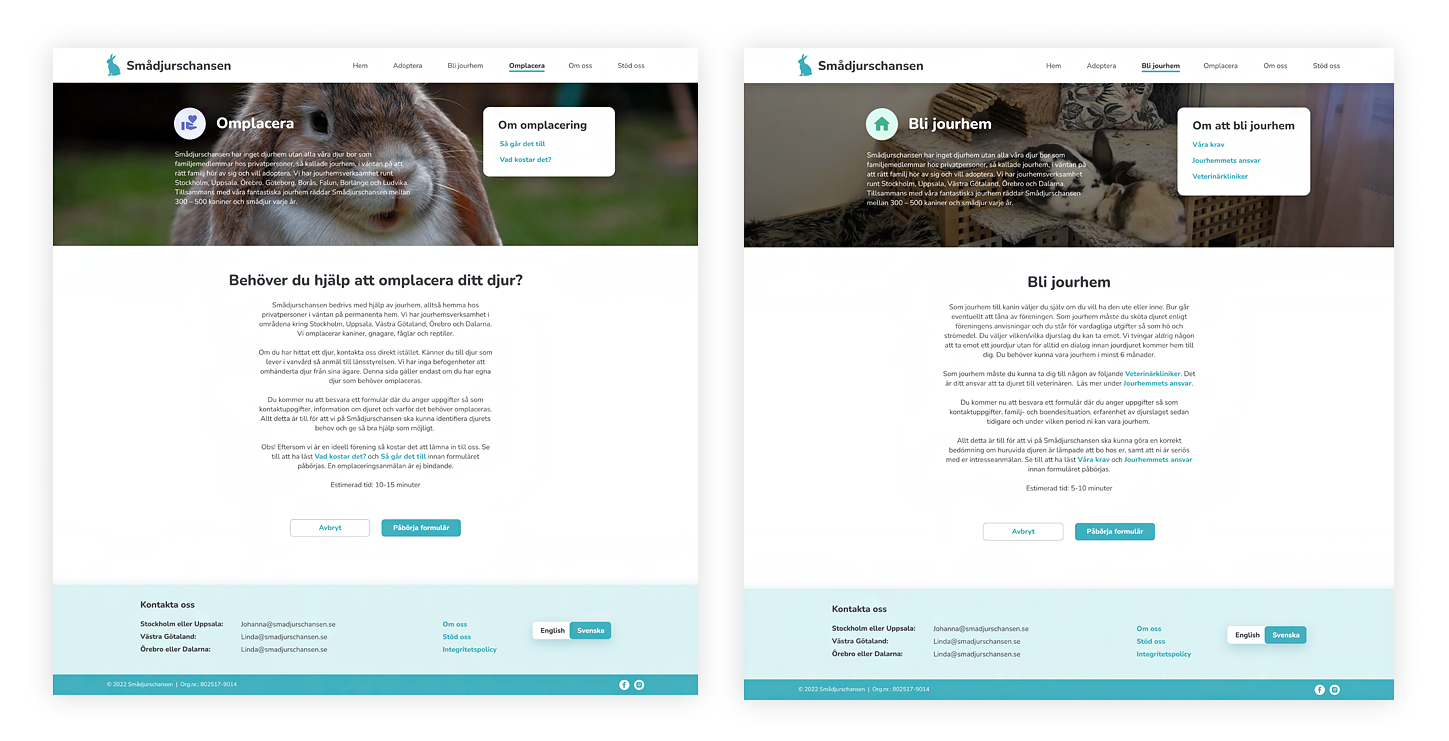
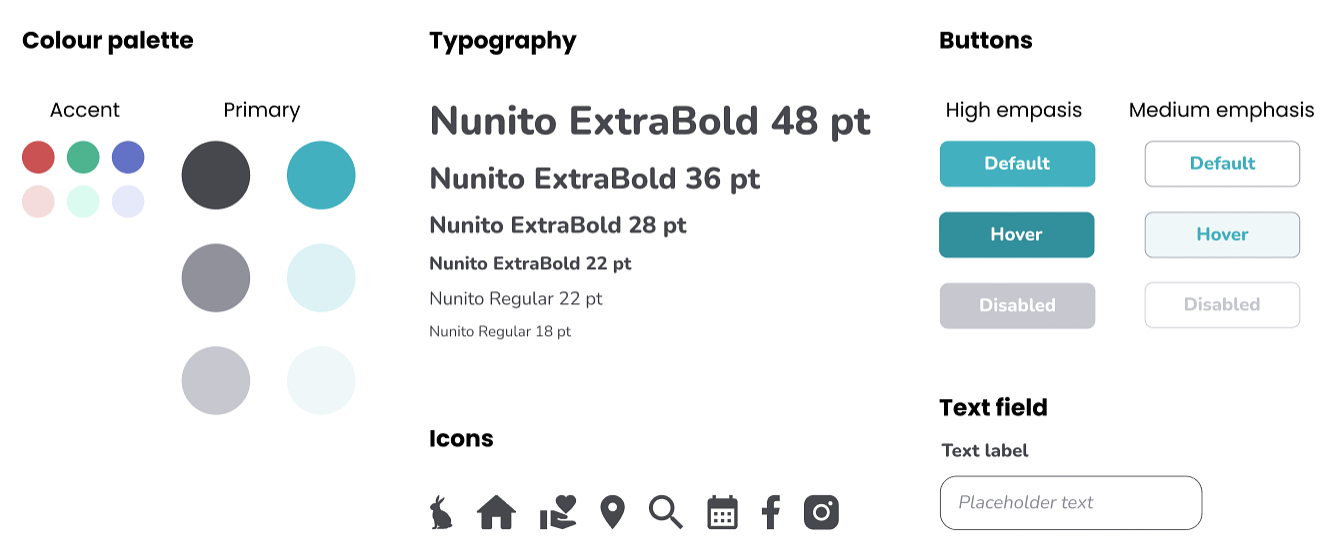
A personal project where I redesigned the wesbite of Smådjurschansen, involving both UX and UI design. During my Master’s most tasks have focused on UI, but not so much on research and the whole design process. With this project I wanted to make use of my holistic design perspective that I learned from my Bachelor’s and include it in a digital design.
Smådjurschansen is a non-profit organisation that takes care of maltreated pets and relocates them to permanent homes. In this project my goal was to create a modern and inspiring redesign that feels reliable, inspiring, and easy to use.